作者:佚名 来源于:中国VI设计知识网
我们身处在一个多彩的世界中,物体的不同颜色,会让我们产生不同的情绪。色彩会影响人们的身心,强烈的红色会使血压升高,而蓝色则使人冷静。
设计UI界面时,色彩是影响用户最简单和最重要的一个因素。很多人认为UI界面色彩的选择取决于设计师的品味和审美。然而,颜色的选择过程比它看起来要复杂的多,在设计中扮演着重要的角色。
可以用颜色来营造一种情绪、吸引注意力或作出强调,用色彩调动人的情绪或使人冷静下来。通过选择正确的配色方案,可以营造一种优雅、温暖和平静的氛围。
色彩的选择是基于色彩心理学和色彩理论的,下面就详细介绍一下这块的内容吧。
色彩心理学
男性和女性的色彩偏好是不同的,不同年龄群体的色彩偏好也是不同的。
根据 JoeHallock的研究,不同性别的色彩选择有天壤之别。研究旨在发现不同色彩的偏好程度,从最喜欢的色彩到不那么喜欢的色彩分别所占的比例。

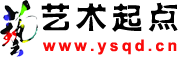
不同性别的色彩偏好
如上图,男女都格外喜欢蓝色,而对棕色的喜爱程度最低。
以一个APP案例来说明
这款APP的目标是管理成本,用户包含男性和女性。先假设一个不了解色彩的初学者,选择棕色作为APP的主色,因为棕色是他最喜欢的颜色。 结果如下:

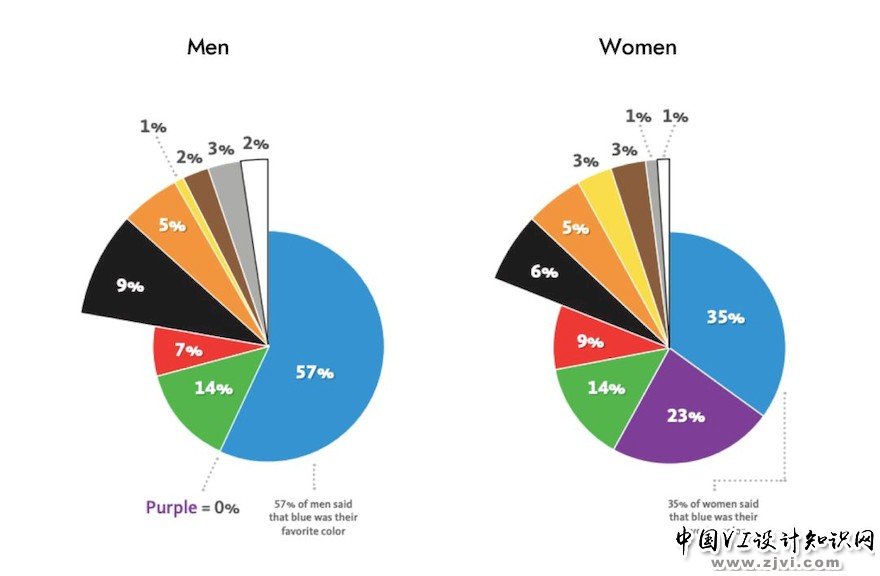
成本管理APP
如图,虽然设计还行,但由于色彩的选择,APP可能无法正常使用。 那如何优化呢? 本文稍后的部分中,将介绍如何仅通过色彩的改变来优化整个APP。
配色的价值就来了,设计师需要了解色彩的含义和影响,以传达正确的语气、信息并引导用户做出预期的行为。 每种色彩都会对我们的思维产生影响,了解可能的影响可以帮助设计师传达正确的信息、引导用户行为。
作为一个设计师,你需要了解色彩的含义,这里只是简要介绍,详细内容请参考 http://www.color-wheel-pro.com/color-meaning.html
色彩理论
1.色环
设计界面时,有很多色彩可以使用。首先,要提到的是色环。

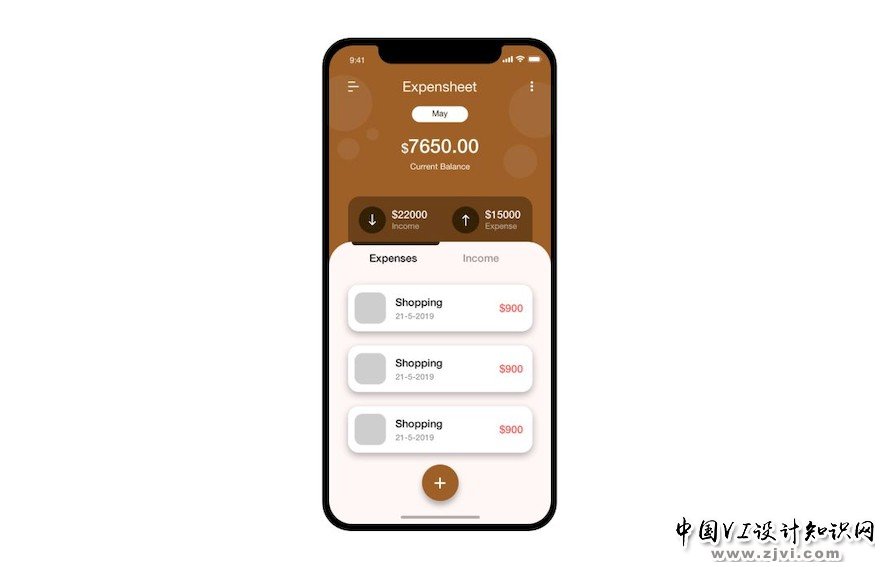
著名的色环
另一个重要的话题是配色。配色有很多方法,但暖色和冷色应该平衡。下面是几种配色方式:

互补色、邻近色、三色组、分裂互补色、矩形(双分裂互补色)、正方形
每个设计师都应该知道色彩的三个属性:色相、明度和饱和度。 Christian Vizcarra对色彩的属性描述非常详尽,本文借鉴了其相关内容。
2.色相
色相是自然状态下的色彩。比如蓝色、黄色、绿色和红色等等,没明暗的变化。简言之,色环上没有改变明暗的色彩。如下图:

3.明度
明度,指色彩的明暗度。以自然界为例,一些物体在早晨和晚上的色彩不同。如树木和山脉,早晨色调浅;傍晚因为光线减少了,色调变得偏暗。

Photo by Nextvoyage from iconscout
距光源越近的物体,明度越高,反之,则明度越暗。明度在UI设计中扮演重要的角色,明度运用得好,可以实现好的对比效果。
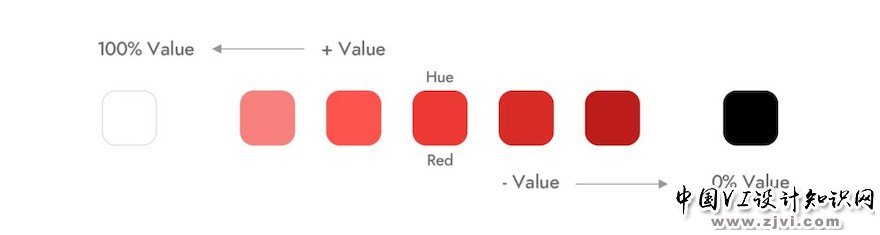
明度达到100%时,色彩就会变成白色;明度是0%时,就会变成黑色。如下图:

色彩的明度
4.饱和度
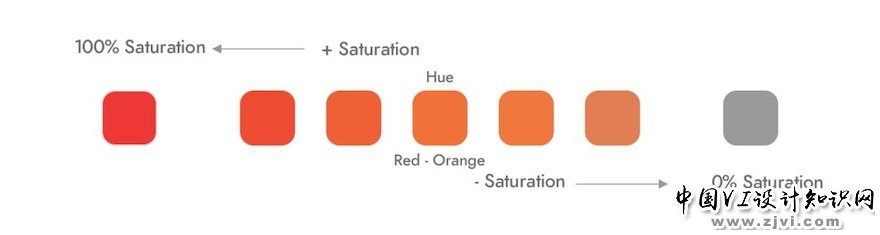
饱和度是色彩的纯度。增加饱和度,色彩会变得更强烈、鲜艳生动;降低饱和度,色彩会变得暗淡乏味。

色彩饱和度
使用饱和度前,需要知道设计的载体,印刷还是电子媒介。为印刷设计时,饱和度不能过高,因为印刷使用的CMYK模式,有一定的局限。
UI设计中的色彩
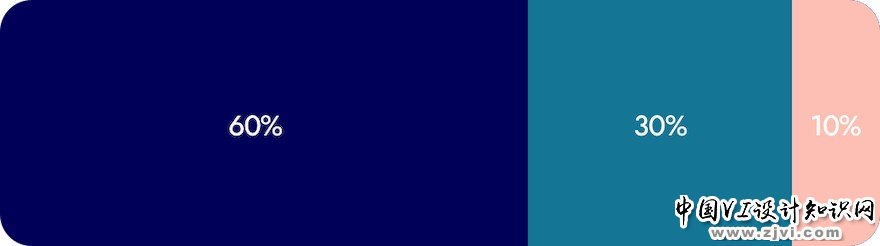
黄金比例——6:3:1原则。
60%+30%+10%的原则,是达到色彩平衡的最佳比例。在60%的空间使用主色,30%的空间使用辅助色,最后剩下10%的空间为另外一种色彩。这样可以使用户眼睛从一点移动到下一个点时,非常舒服。

使用6:3:1原则的调色板
UI中的阴影
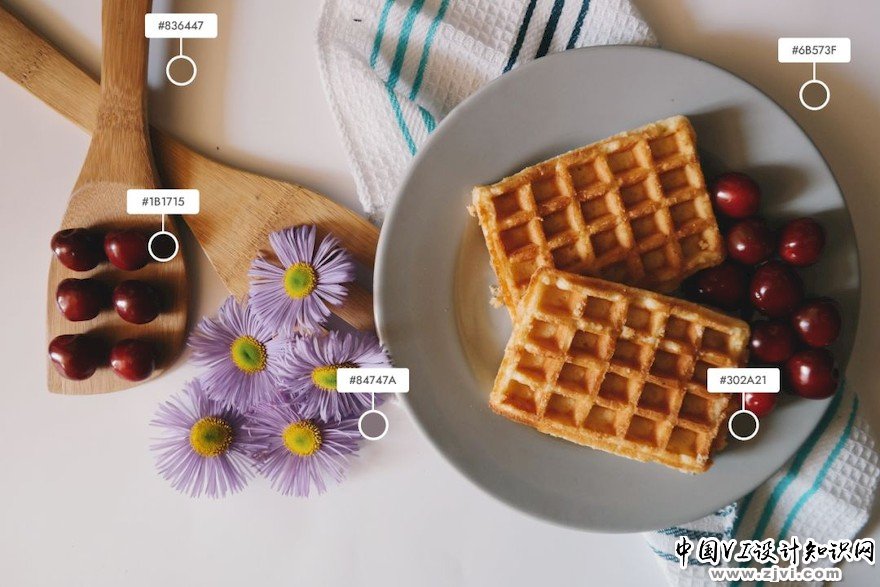
没有完全纯黑的阴影,阴影的颜色是会受到物体本身固有色的影响,如下图所示。

Photo by Brigitte Tohm from iconscout
樱桃的阴影是深红色,看起来几乎是黑色,但并不是纯黑色。比如还有花儿、盘子和华夫饼的阴影,都不是纯黑色的。光和环境决定了阴影的颜色。
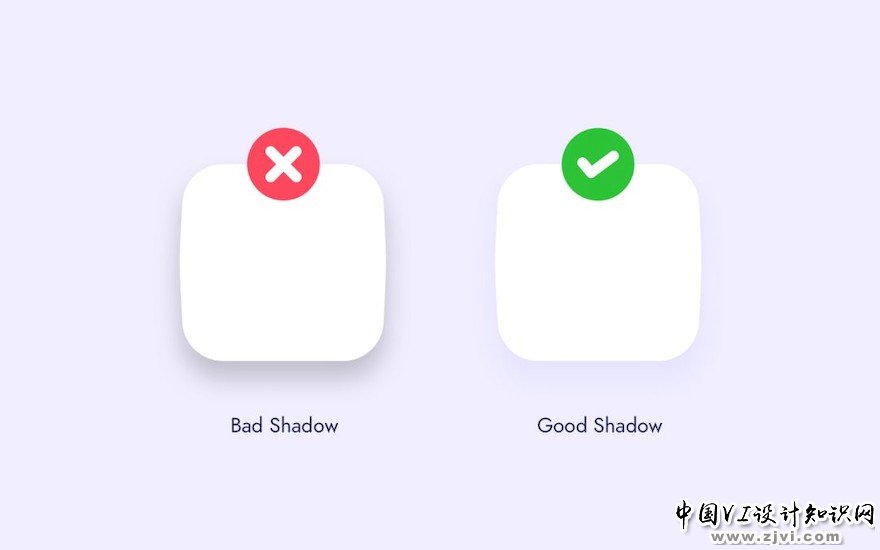
UI设计的一个常见错误是使用半透明的黑色作为阴影。

UI元素的阴影
字体色彩
如今大多数的界面都是白色的,目的在于尽可能地简化界面聚焦内容本身,所以字体排版就成了一个非常重要的元素。

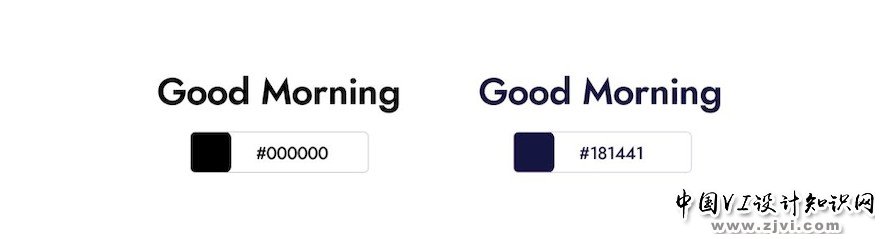
左边的文本颜色是纯黑色 (# 000000),右侧的色彩看起来是黑色的,但其实是加入了蓝色的黑色,变成了蓝黑色 (# 181441)。字体色彩在大多数白色的界面中,非常重要,如下图:

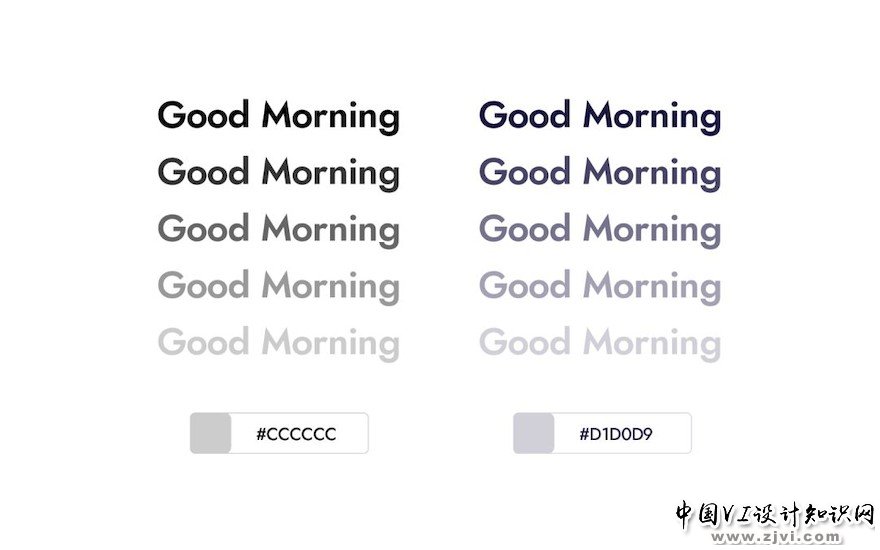
相同透明度下,两种色彩的对比
相同透明度下,两组文本字体颜色不同,效果不同。一组是灰色的,另一组是蓝灰色的,不同色调的文本对界面有显著的影响。如下图:

使用黑色和灰色,很糟糕吗?不是。人们常说“黑色使一切很酷”,所以这取决于个人的感受。在使用颜色时,考虑到色调,就可以实现更好的对比和协调。
成本管理APP的优化
改为绿色后,APP看起来好多了。因为我们需要在这款App中表现出对于金钱和增长的强烈情感愿望,而绿色描述了金钱和金融世界,男女都同时喜欢绿色。
(译者注:在国外绿色代表股市上涨,所以对于他们来说,关于金钱的应用才用绿色会更加合适。颜色的使用更贴合使用人群,对体验来说才会更好,颜色也就变得更加有依据。)
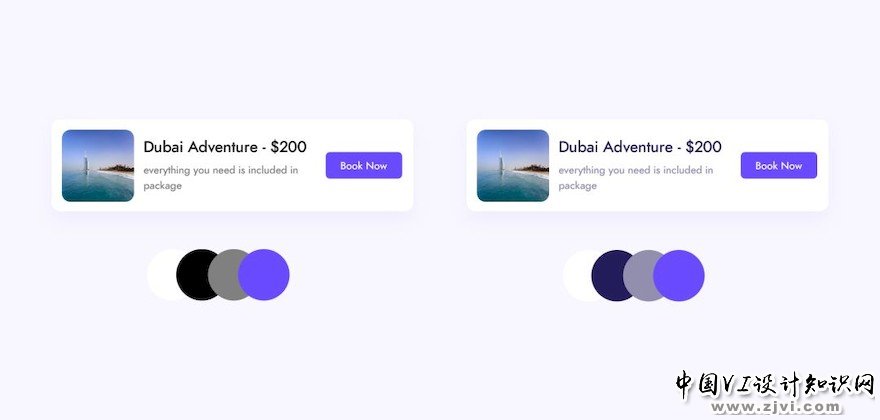
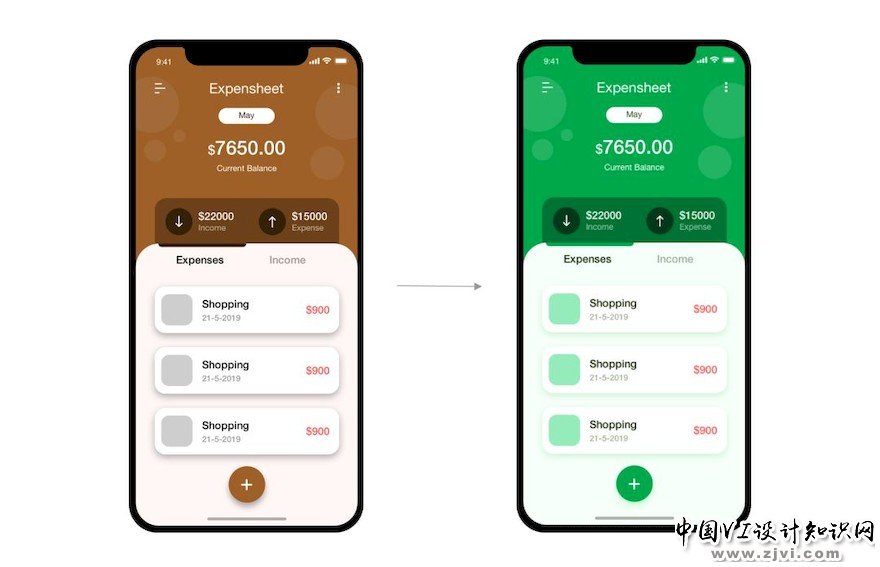
以下是修改后的对比:

比之前看起来好多了是么? 希望是的。如您所见,只需要关注色彩的一些小细节,就可以设计出高效的用户界面。
作者:Dalsukh Tapaniya
<上一篇: 产品设计的灵感联结
下一篇: 设计师需要了解的色彩理论基础指南
【相关文章】
版权声明:文章观点仅代表作者观点,作为参考,不代表本站观点。部分文章来源于网络,如果网站中图片和文字侵犯了您的版权,请联系我们及时删除处理!转载本站内容,请注明转载网址、作者和出处,避免无谓的侵权纠纷。